مقدمه
ایلاستریتور (Illustrator) یکی از قدرتمندترین نرمافزارهای طراحی گرافیک است که عمدتاً برای کار با تصاویر وکتور استفاده میشود. اگرچه فایلهای ایلاستریتور به صورت پیشفرض با فرمت “.ai” ذخیره میشوند، اما ممکن است بخواهید خروجیهایی با فرمتهای رایجتری مثل PNG یا JPEG بگیرید. در این مقاله به صورت ساده مراحل انجام این کار را توضیح میدهیم.
آماده سازی طرح
قبل از خروجی گرفتن، مطمئن شوید که طراحی شما کامل و آماده است. برای این منظور:
از درست بودن رنگها، متنها و لایهها اطمینان حاصل کنید محدوده طراحی (Artboard) را بررسی کنید و هر چیزی که خارج از آن است را حذف کنید یا به درستی تنظیم کنید.
روش های خروجی گرفتن
در ایلاستریتور چندین روش برای گرفتن خروجی PNG و JPEG وجود دارد. هر روش بسته به نیاز شما میتواند کاربردهای متفاوتی داشته باشد. در ادامه با جزئیات به هر یک از این روشها، گزینههای موجود و کاربردهای آنها پرداخته میشود:
روش اول: استفاده از Export As
رفتن به منوی: Export
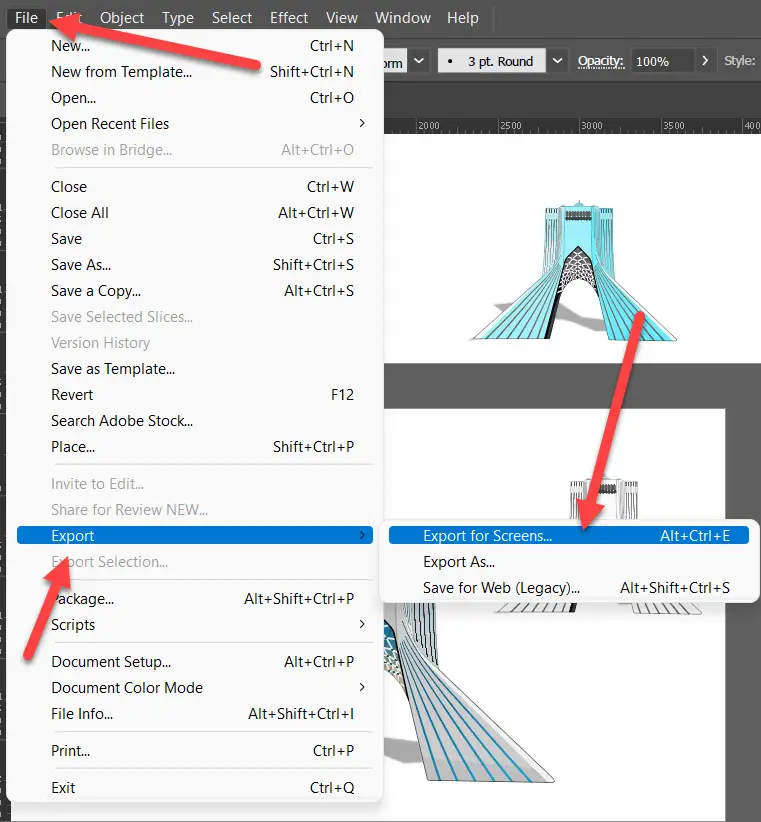
- از منوی بالا گزینه File > Export > Export As را انتخاب کنید.

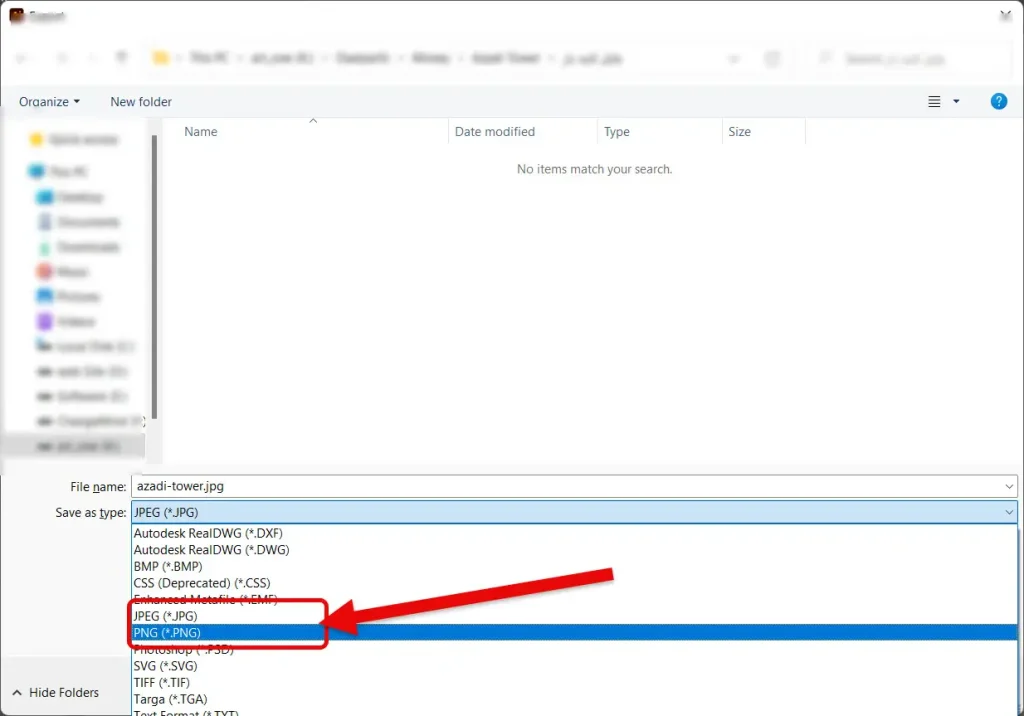
انتخاب فرمت:
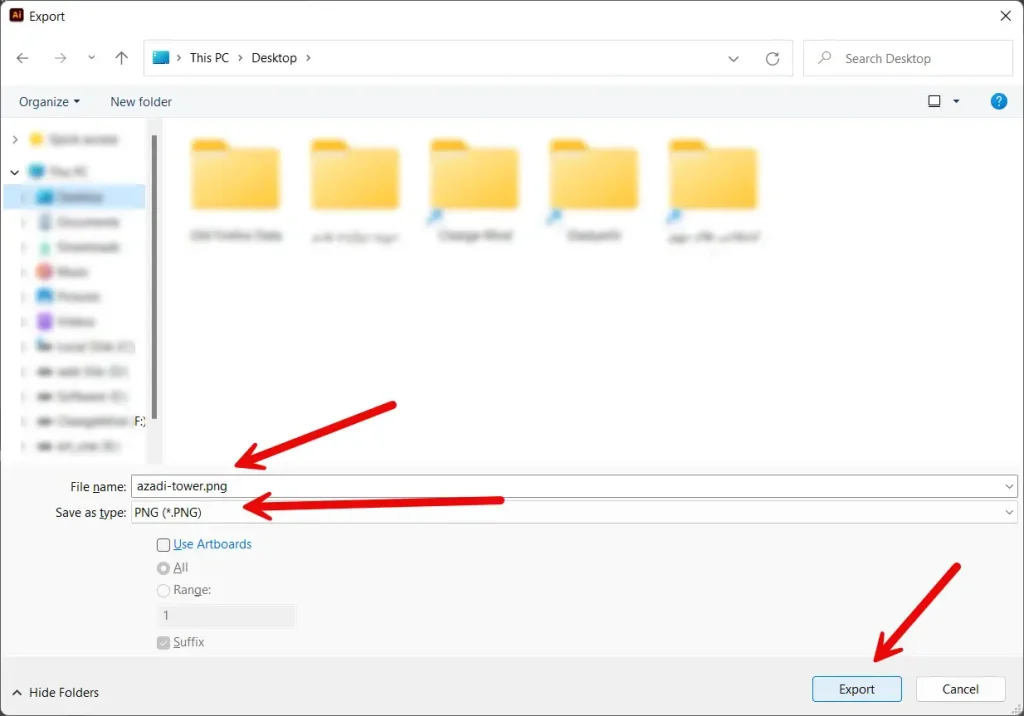
در پنجره باز شده، نام فایل را وارد کرده و از بخش Format یکی از گزینههای PNG یا JPEG را انتخاب کنید.همچنن مسیری که می خواهید طرح شما خروجی گرفته شود را تعیین نمایید. و در نهایت روی Export کلیک نمایید.


تنظمیات خروجی برای: PNG
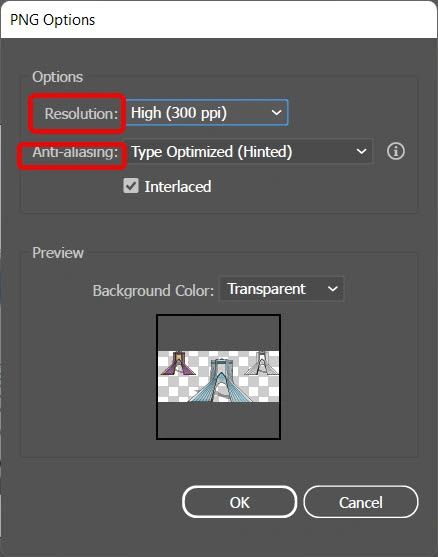
در پنجره PNG Options چندین گزینه را می بایست تنظیم کنیم تا به خروجی مد نظر خود برسیم. این گزینه ها شامل موارد زیر است.

- Resolution: وضوح تصویر را مشخص می کند. که به صورت عمومی 72ppi برای وب، 150ppi برای کاربردهای عمومی، 300ppi برای کارهای چاپی مورد استفاده قرار می گیرد.
- Anti-aliasing: این گزینه برای صاف کردن لبه های ناهموار در تصاویر دیجیتال با میانگین رنگ پیکسل ها در یک مرز استفاده می شود. این تنظیم با نمونه برداری فوق العاده، لبه های ناهموار را در اثر هنری حذف می کند. می توانید یکی از این ۲ گزینه را انتخاب کنید.
- Art Optimized: اگر مقیاس تصاویر را در Illustrator کوچک کرده اید از این گزینه استفاده کنید.
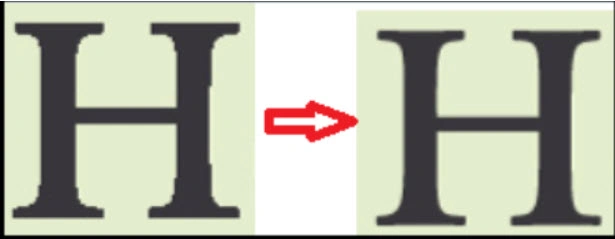
- Type Optimized: اگر آثار هنری شما بیشتر شامل متن است، از این گزینه استفاده کنید. هنگامی که گزینه Type Optimized انتخاب می شود، anti-aliasing روی لبه های متن اعمال می شود و آنها را بسیار روان تر می کند.
در تصویر پایین کابرد استفاده از گزینه anti-aliasing را به وضوح می توان دید.

- None: همانطور که از اسم این گزینه نیز مشخص هست، اگر روی این مورد تنظیم نمایید، کلا بخش Anti-aliasing نایده گرفته شده و اعمال نخواهد شد.
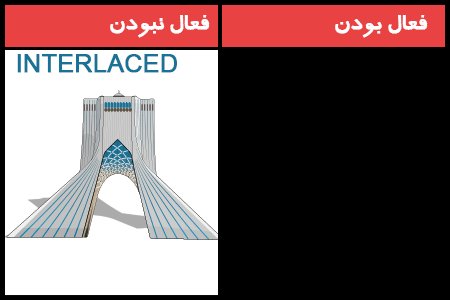
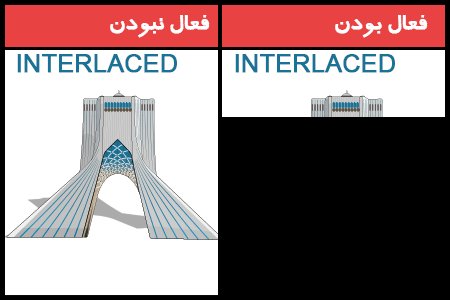
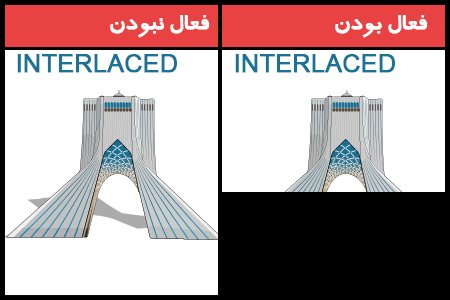
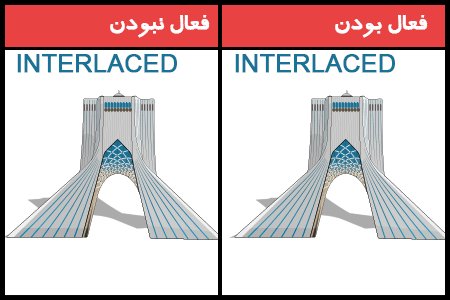
- Interlaced: اگر تیک این گزینه را بزنید، تصاویر PNG شما به صورت مرحله به مرحله بارگذاری می شود و از نمایش یکجای آن جلوگیری می شود. این گزینه می تواند در صفحات وب بسیار مفید باشد.

توجه: نحوه کارکرد Interlaced را در مثال وکتور برج آزادی تهران در تصویر بالا، می توانید مشاهده کنید.
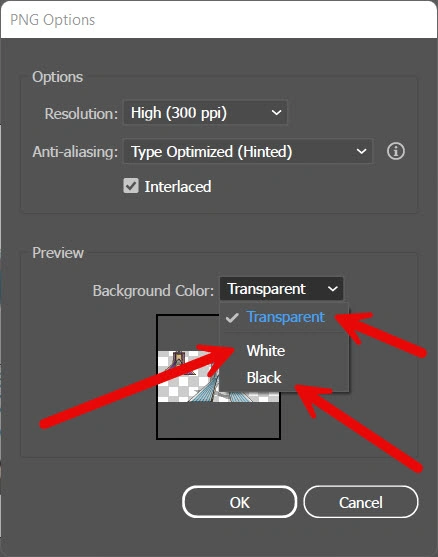
- Background Color: پس زمینه فایل PNG را در این بخش می توانید تنظیم کنید که در سه حالت مختلف می باشد:
- white: پس زمینه سفید
- Black: پس زمینه سیاه
- Transparent: پس زمینه شفاف یا همان بدون هیچ پس زمینه ای که بیشتر ما از خروجی PNG بخاطر نداشتن پس زمینه استفاده می کنیم.

تنظمیات خروجی برای: JPEG
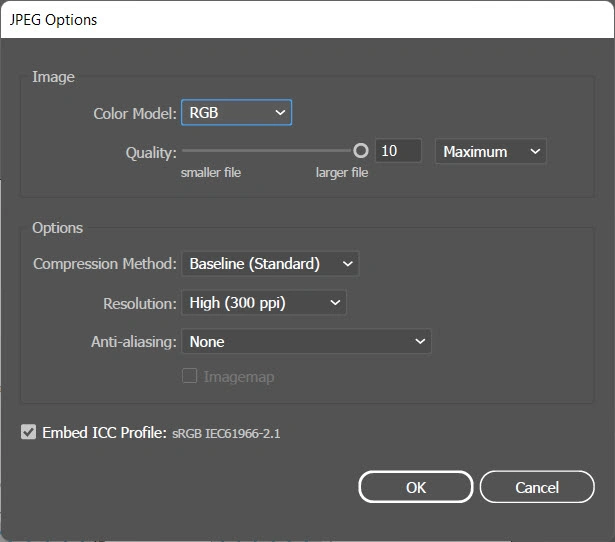
چناچه در بخش فرمت بجای فرمت PNG فرمت JPEG را انتخاب کنید وارد تنظیمات پنجره JPEG Options همانند تصویر پایین می شوید که در ادامه به توضیح این پنجره می پردازیم.

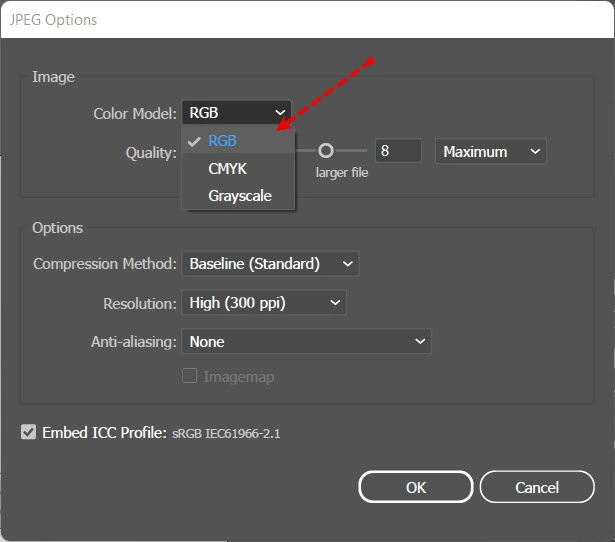
- Color Model: مدل رنگی را در این قسمت انتخاب می کنید که سه مدل رنگی وجود دارد.
- RGB: این مدل رنگی برای صفحه نمایش و اسکرین ها استفاده می شود.
- CMYK: برای کارهای چاپی استفاده می شود.
- Grayscale: اگر تصایر شما از طیف رنگی خاکستری تشکیل شده و می خواهید فقط این محدوده رنگ ها را شامل شود، این مد رنگی را انتخاب کنید.

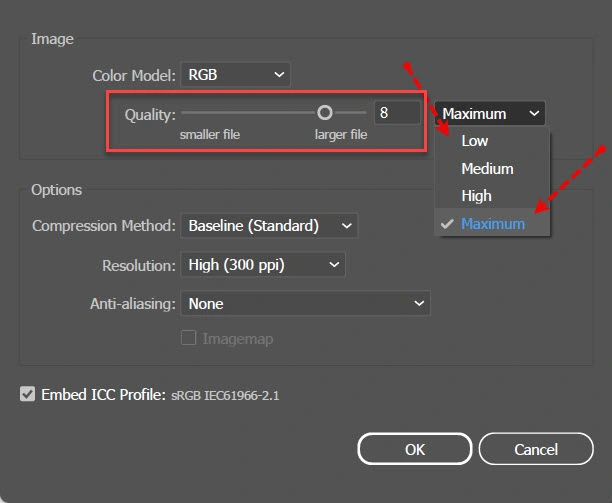
- Quality: کیفیت تصویر را می توانید از ۱ برای کمترین کیفیت و از ۱۰ برای بیشترین کیفیت تعیین نمایید. همینطور از طریق منوی روبروی این قسمت، کیفیت را با پارامترهای Low (کمترین کیفیت) و Maximum (بیشترین کیفیت) نیز مشخص کنید. همانند تصویر پایین

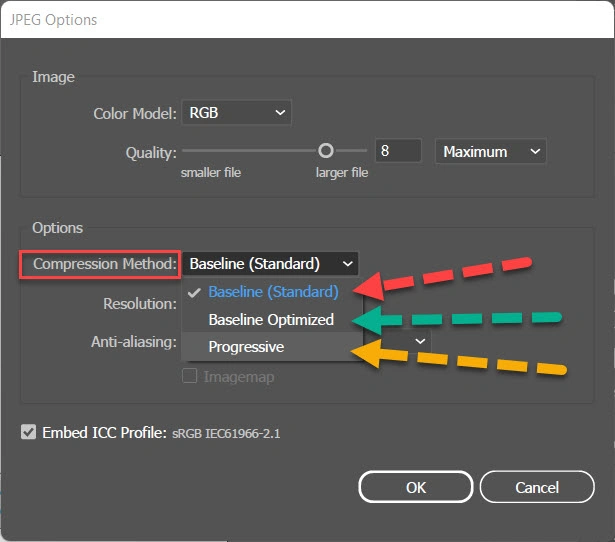
- Compression Method: روش فشرده سازی تعیین می کند که با چه سرعتی تصویر در هنگام بارگذاری پیش نمایش شود. روشهای فشرده سازی تصویر را از طریق سه گزینه موجود در این بخش تنظیم می کنیم.
- Baseline(Standard): این گزینه بنا به گفته خود شرکت ادوبی، زمانی استفاده می شود که می خواهید JPEG شما برای اکثر مرورگرهای وب قابل تشخیص باشد. این گزینه پایه و استاندارد است! کمترین تغییر را در تصویر شما ایجاد می کند. همه مرورگرهای وب از آن پشتیبانی می کنند. بنابراین گزینه امنی می باشد.
- Baseline Optimized: این گزینه کیفیت رنگ تصویر را بهینه می کند در نتیجه باعث کاهش حجم فایل می شود. از این گزینه همه مرورگرهای وب مدرن پشتیبانی می کنند.
- progressive: تصاویر دراین متد، ابتدا تار یا پیکسلی به نظر می رسند و با دانلود بایت های بیشتر از سرور واضح تر می شوند. این بدان معناست که کاربران تقریباً بلافاصله یک دید کامل و البته با کیفیت پایینتر از تصویر دریافت میکنند که سپس به تدریج کیفیت آن بهبود مییابد. این رفتار باعث می شود PJPEG ها راه حلی موثر برای مشکل بارگذاری آهسته تصاویر با اندازه سنگین باشند و تجربه کاربری در وب سایت شما را افزایش دهند.

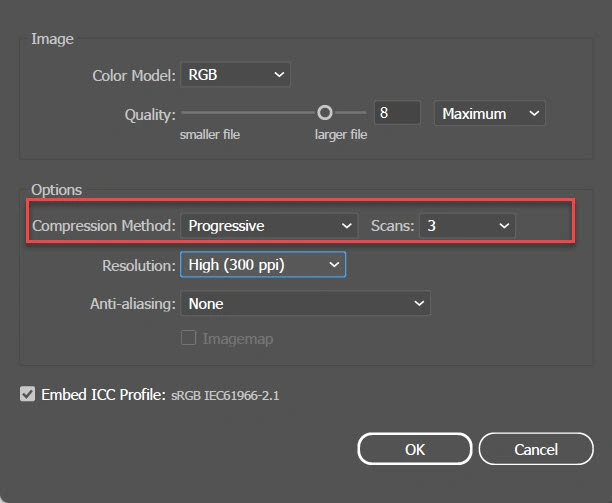
نکته: در روش فشرده سازی Progressive شما می توانید پس از انتخاب این متد، تعداد اسکن های تصویر، تا رسیدن به کیفیت واقعی را، ۳ ،۴ ویا ۵ اسکن تعیین نمایید.

نکته: بخش Resolution و Anti-aliasing همانند فرمت PNG می باشد. که در ابتدای مقاله به این بخش ها پرداختم.
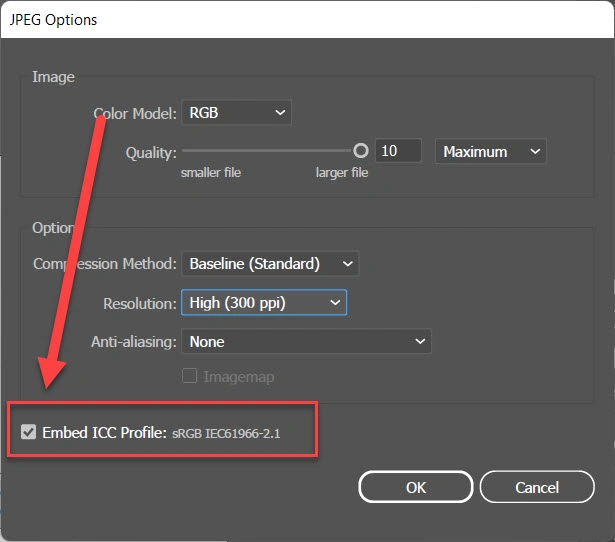
- Embed ICC Profile: اگر می خواهید فضای رنگی (color space) استفاده شده در طرح خود را داخل فایل خروجی تصویر قرار دهید، تیک این گزینه را فعال نمایید. این گزینه بیشتر زمانی کاربرد دارد که تصویر ما برای چاپ فرستاده می شود.

- در نهایت روی OK کلیک نمایید تا خروجی JPEG شما گرفته شود.
کاربرد Export as:
این روش برای گرفتن خروجیهای سریع و تکفایلی مناسب است. اگر نیاز به تنظیمات پیچیده ندارید، این گزینه ایدهآل است.
روش دوم: استفاده از Export For Screens
یک روش جدید برای تولید دارایی ها (همان مواردی که در پنل Asset Export قرار داده ایم.) با اندازه و فرمت های مختلف خروجی در یک اقدام است. توانایی گرفتن خروجی سریع از لوگوها، تصاویر، آیکون ها، مدلها و موارد دیگر در سریع ترین و ساده ترین حالت را ممکن می سازد.
رفتن به منوی Export
- از منوی بالا گزینه File > Export > Export for Screens را انتخاب کنید.

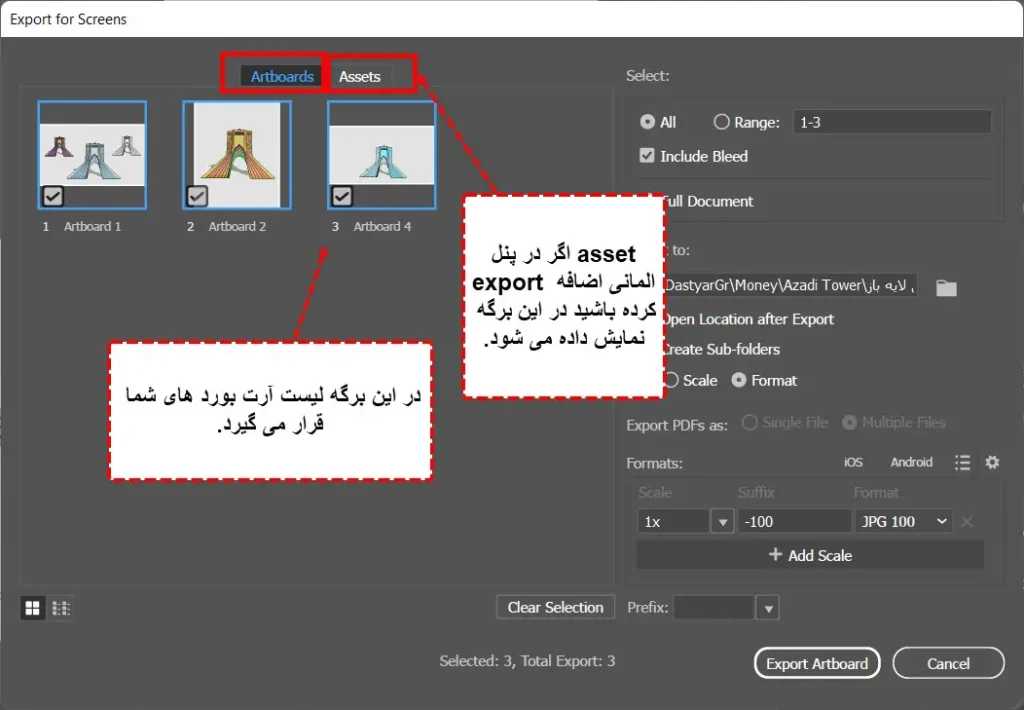
- در پنجره Export For Screens دو برگه وجود دارد که برگه Artboards به صورت پیش فرض فعال می باشد.
- Artboads: محیط های کاری ما در این برگه قرار می گیرد. در صورتی که چندین آرت بورد داشته باشید، در این قسمت نمایش داده می شود. می توانید با کلیک بر روی چک باکس کنار هر کدام از آرت بورد های خود، تعیین کنید خروجی از آنها گرفته شود یا خیر.

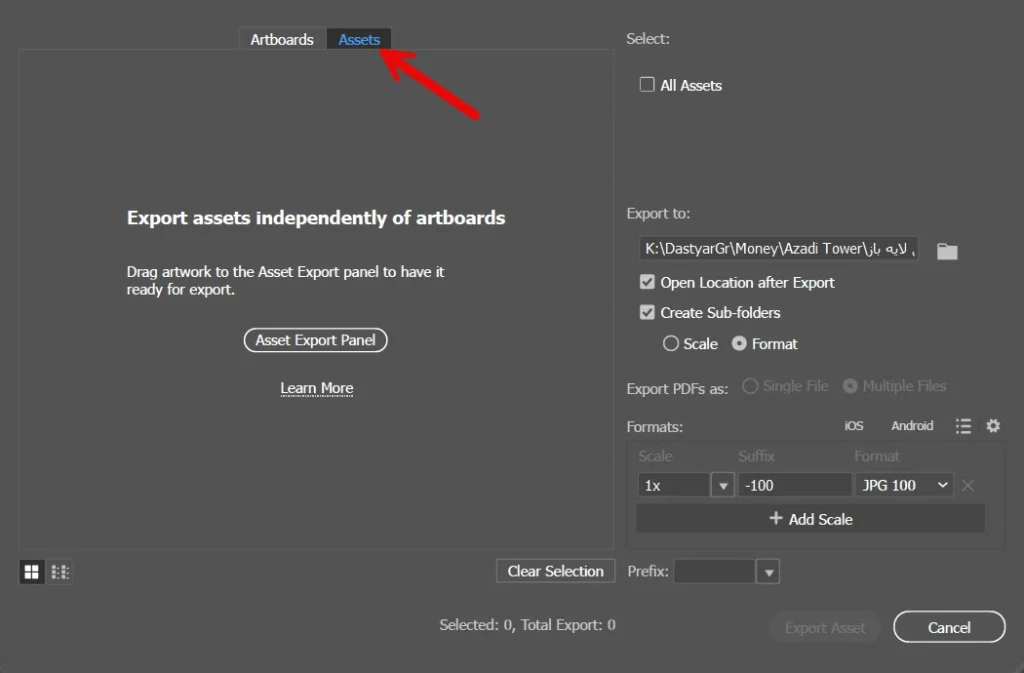
- Assets: در این برگه اگر در پنل asset export مواردی را به این بخش اضافه کرده باشید، در این برگه نمایش داده می شود. به صورت پیش فرض این قسمت خالی می باشد. اما می توانید با کلیک روی دکمه Asset Export Panel در این برگه به پنل asset export رفته و موارد دلخواه خود را به این قسمت اضافه نمایید.

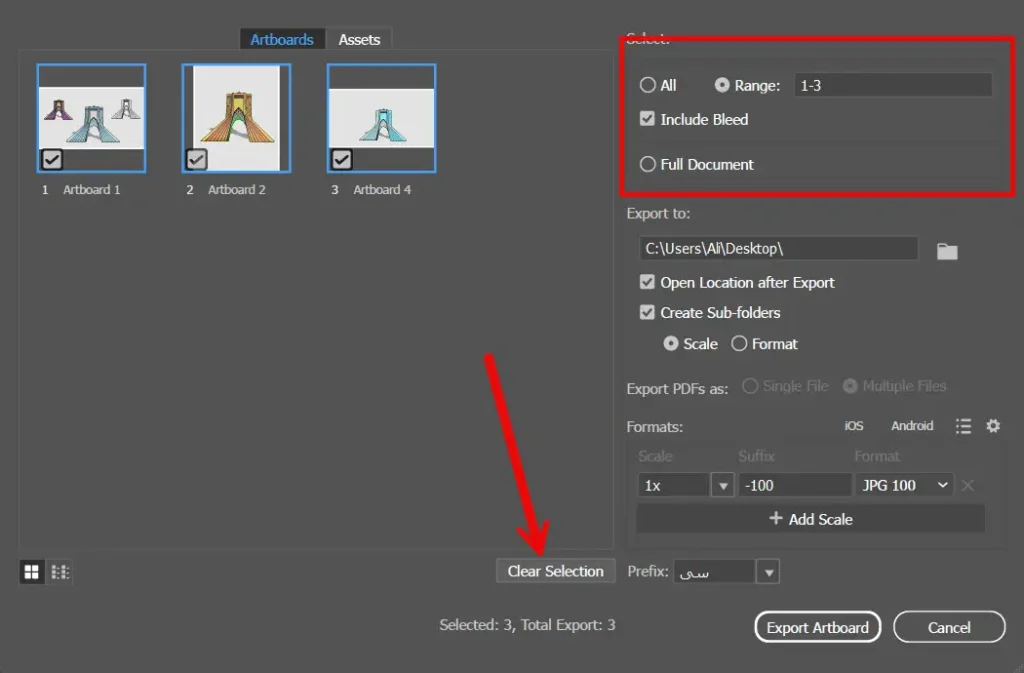
تنظیمات برگه Artboard Tab
- All: با انتخاب این گزینه از همه ی آرت بورد ها به صورت جداگانه خروجی (JPEG,PNG,SVG,PDF و هر خروجی که خودمان تعیین کنیم) گرفته خواهد شد.
- Range: از بین موارد موجود در سند، آرت بوردهای جداگانه را برای خروجی گرفتن انتخاب می کند. به عنوان مثال، محدوده ۳-۱ آرت بورد های ۱، ۲ و ۳را انتخاب می کند.
- Full Document: از کل سند به عنوان یک اثر هنری خروجی می گیرد.

نکته: با کلیک روی، Clear Selection همه موارد انتخاب شده را می توانید از حالت انتخاب خارج کنید و دوباره شروع به تنظیم این پنجره نمایید.
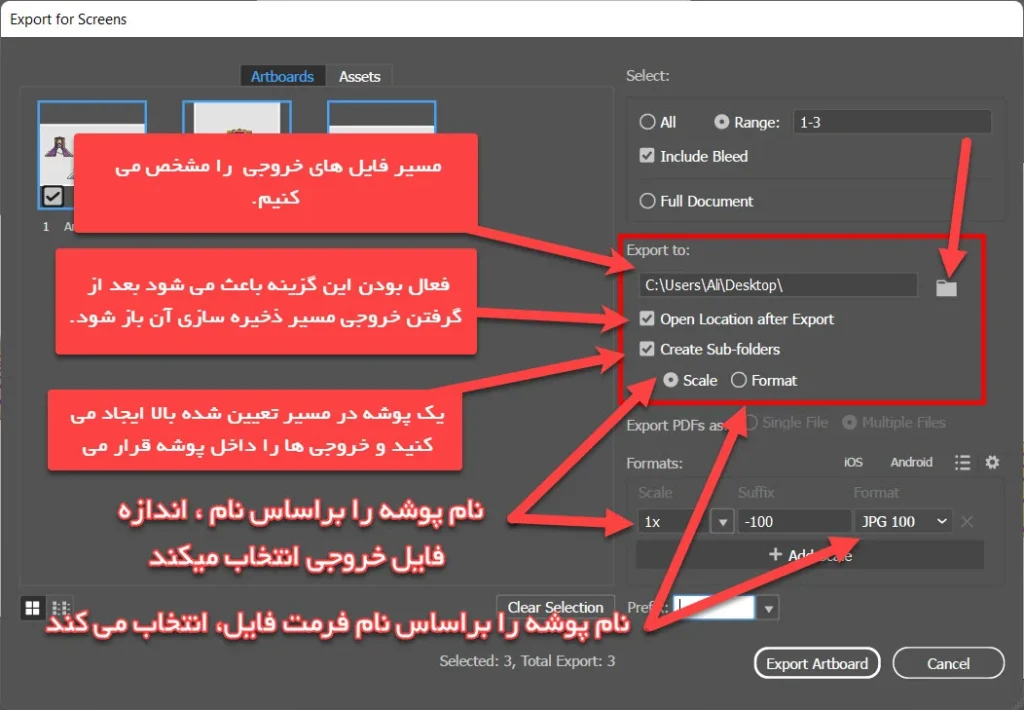
- در ادامه و در بخش پایین پنجره Export for screens مسیر ذخیره سازی خروجی ها، ایجاد شدن یا نشدن یک زیرپوشه و نحوه تعیین نام زیرپوشه را همانند توضیحات تصویر پایین مشخص می کنیم.

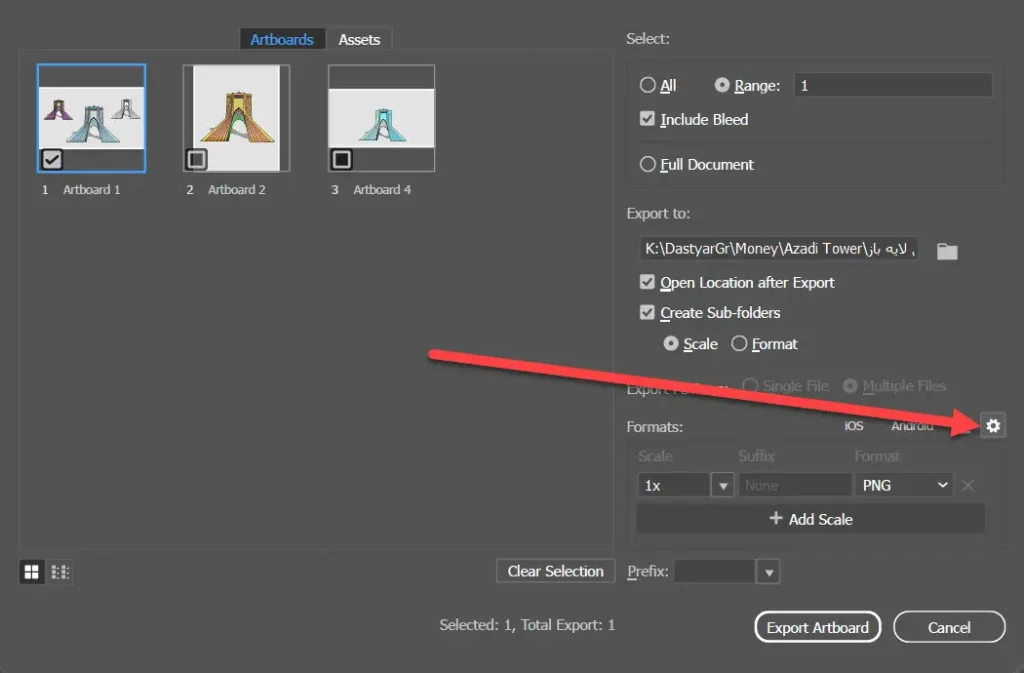
- پس از تنظیم گزینه های بالا، می توانید در سمت راست این پنجره، روی علامت چرخ دنده کلیک نمایید تا وارد تنظیمات پیشرفته انواع فرمت های خروجی شود.

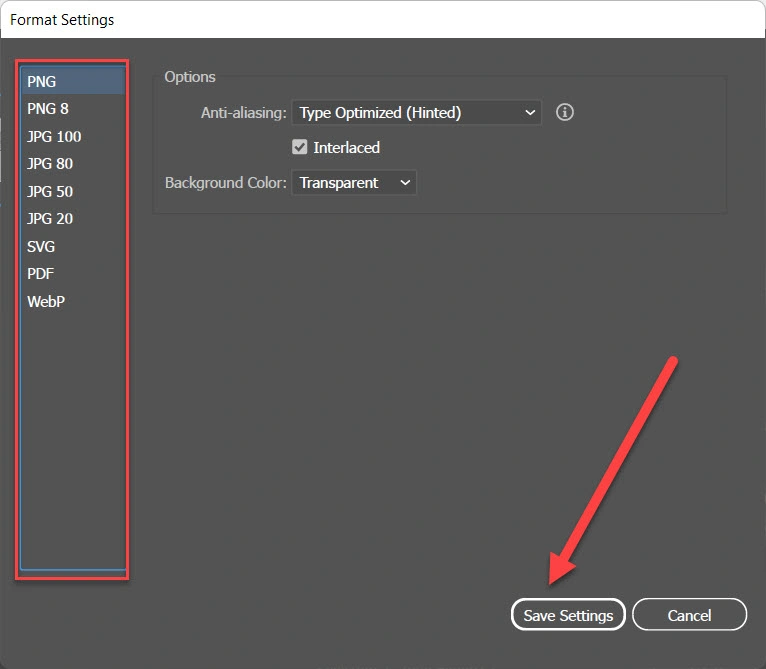
پنجره Format Settings: همانطور که در تصویر پایین مشاهده می کنید، تنظیمات این قسمت مشابه مواردی است که در روش اول خروجی گرفتن، بخش تنظیمات خروجی فرمت PNG و تنظیمات خروجی فرمت JPEG بررسی کرده ایم. تنها تفاوتی که وجود دارد؛ برای انتخاب فرمت JPEG در این پنجره، می بایست JPG 100 را انتخاب کنید و پس از انتخاب فرمت مورد نظر Save Settings روی کلیک نمایید.

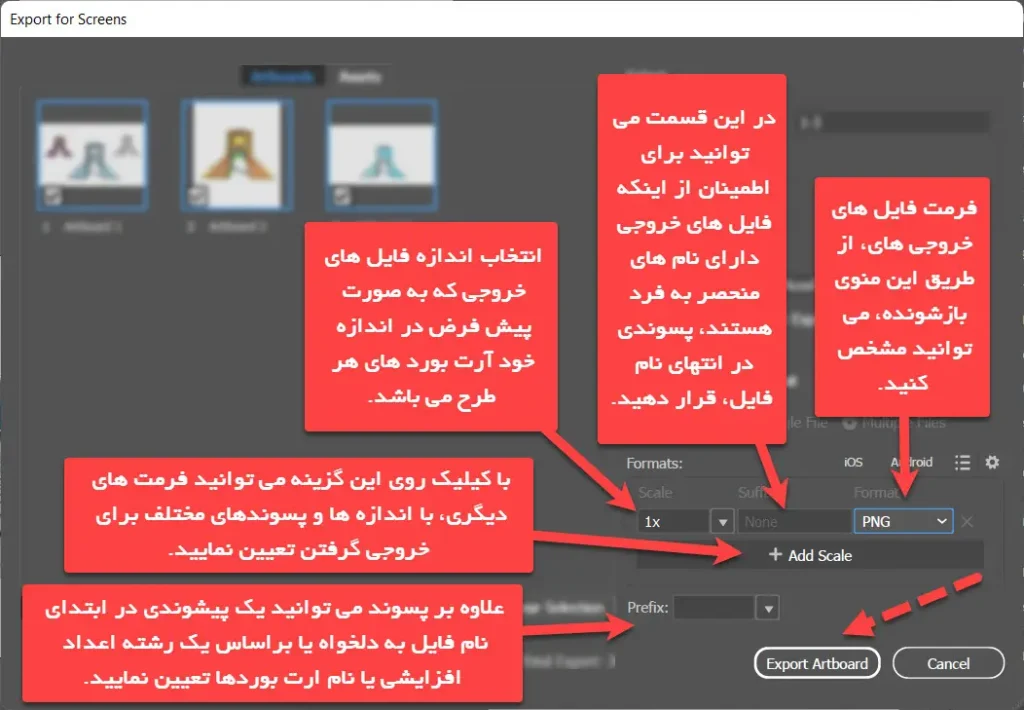
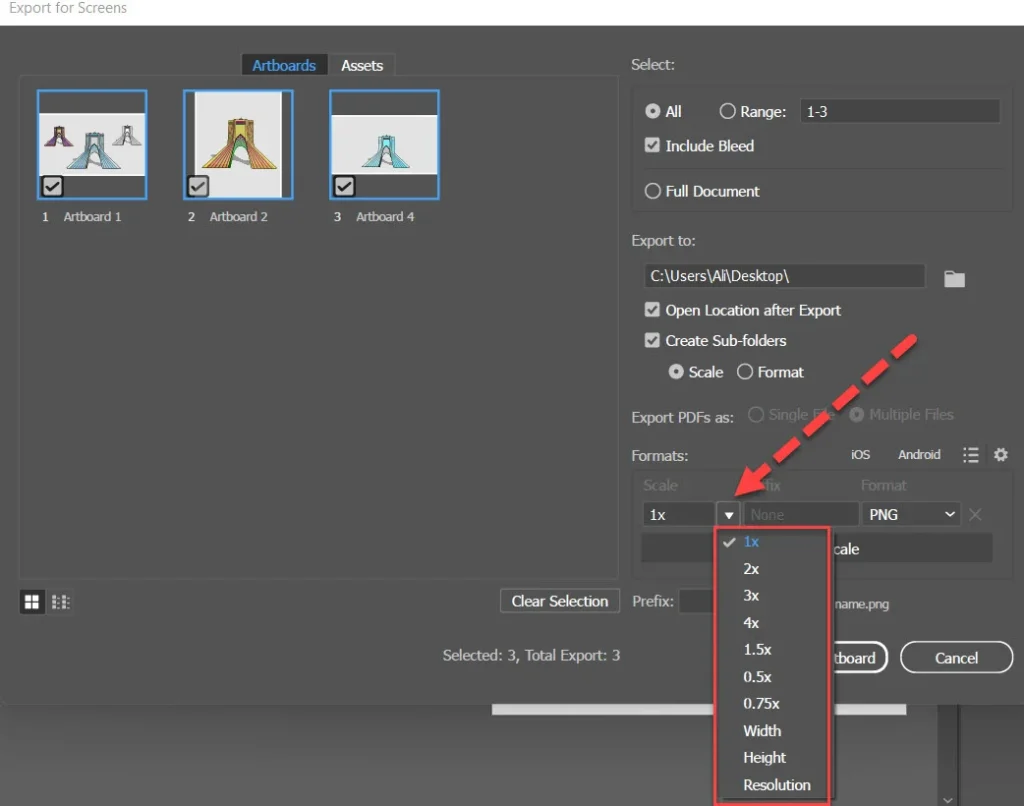
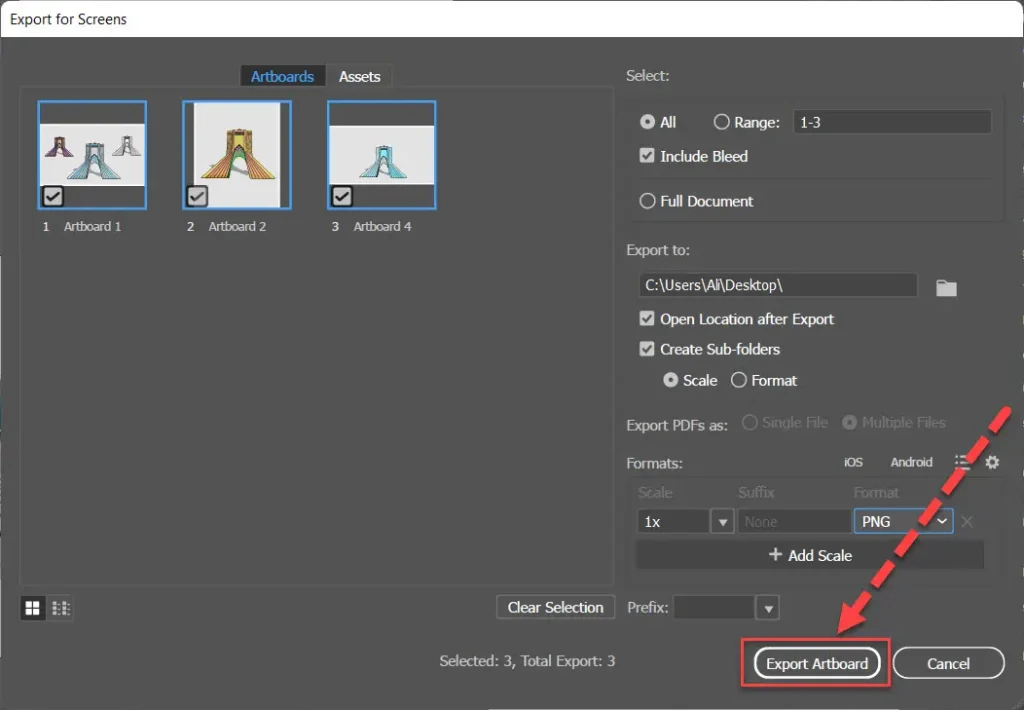
- در این پنجره می بایست پیشوندها، پسوندها، نوع فرمت خروجی و اندازه فرمت های خروجی را مطابق توضیحات تصویر براساس نیاز خود تنظیم نماییم.

- در کادر بالا و در قسمت Scale با کلیک روی منوی بازشونده، می توانید اندازه فرمت های خروجی دیگری علاوه بر 1x ( به معنی ۱ برابر)، 2x (دوبرابر اندازه واقعی )، 3x (سه برابر اندازه واقعی) و… را تعیین نمایید.

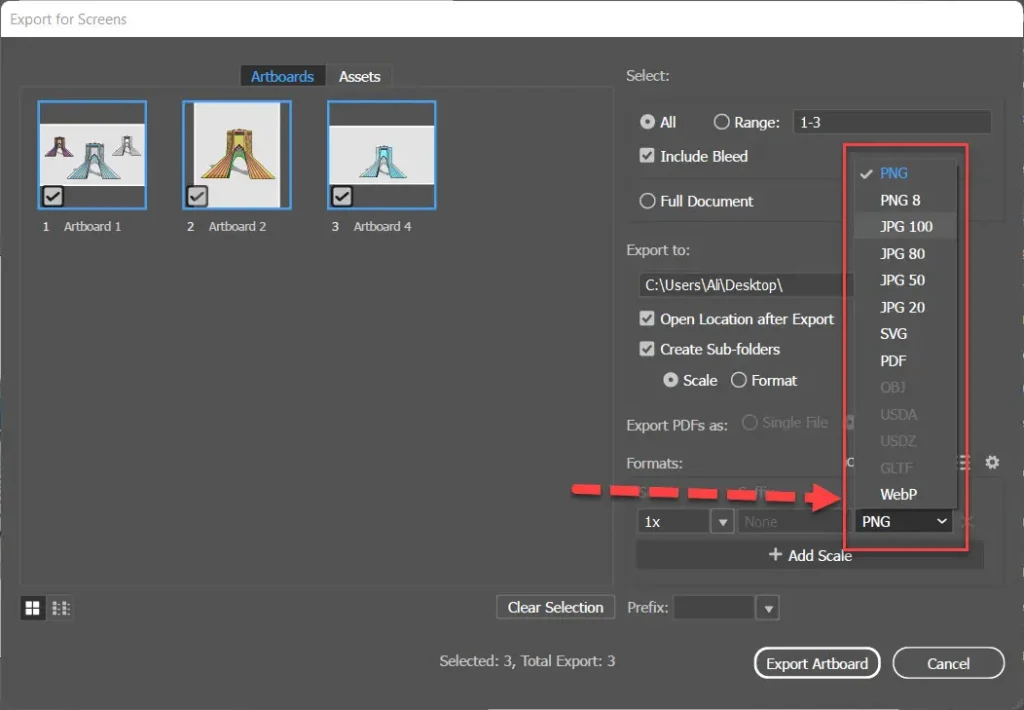
- برای نوع فرمت خروجی نیز می توانید از منوی بازشونده کادر Format به دلخواه یکی از فرمت های PNG ,JPEG ,SVG ,PDF و موارد دیگر را همانند تصویر زیر انتخاب کنید.

- در نهایت با کلیک روی دکمه Export Artboard تنظیمات را تایید و خروجی های دلخواه خود را بگیرید.

کاربرد Export for Screens :
این روش برای گرفتن خروجی های سریع و گروهی در اندازه ها و فرمت های مختلف مناسب است. همچنین این روش برای جریان های کاری وب و موبایل بسیار مناسب می باشد.
روش سوم: استفاده از Save for Web
این گزینه آخرین گزینه در منوی Export می باشد و فقط برای سه فرمت JPEG, PNG و GIF اسفتاده می شود. در ادامه به نحوه خروجی گرفتن با این گزینه و کاربرد آن آشنا خواهیم شد.
رفتن به منوی Export
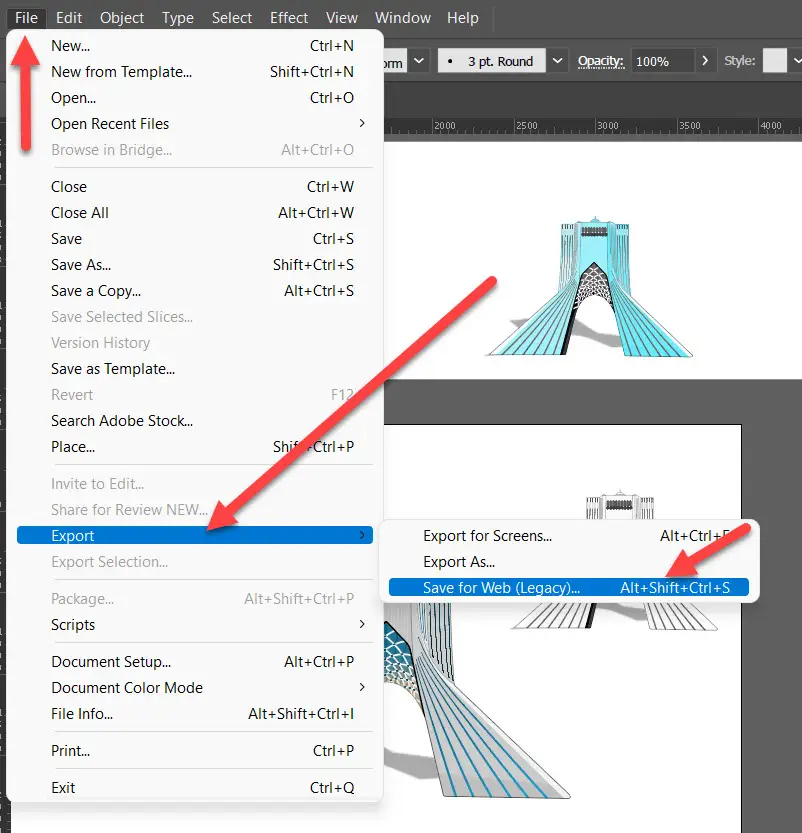
- از منوی بالا گزینه File > Export >Save For Web را انتخاب کنید. یا کلید ترکیبی Alt+Shift+Ctrl+S را از صفحه کلید فشار دهید.

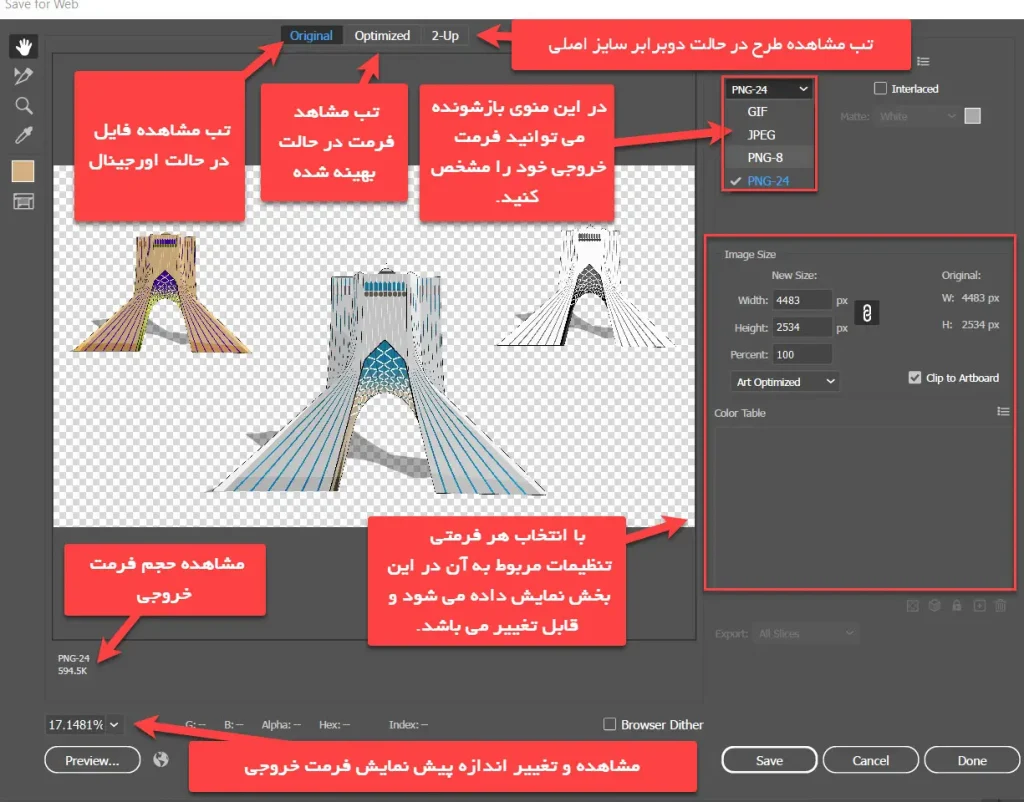
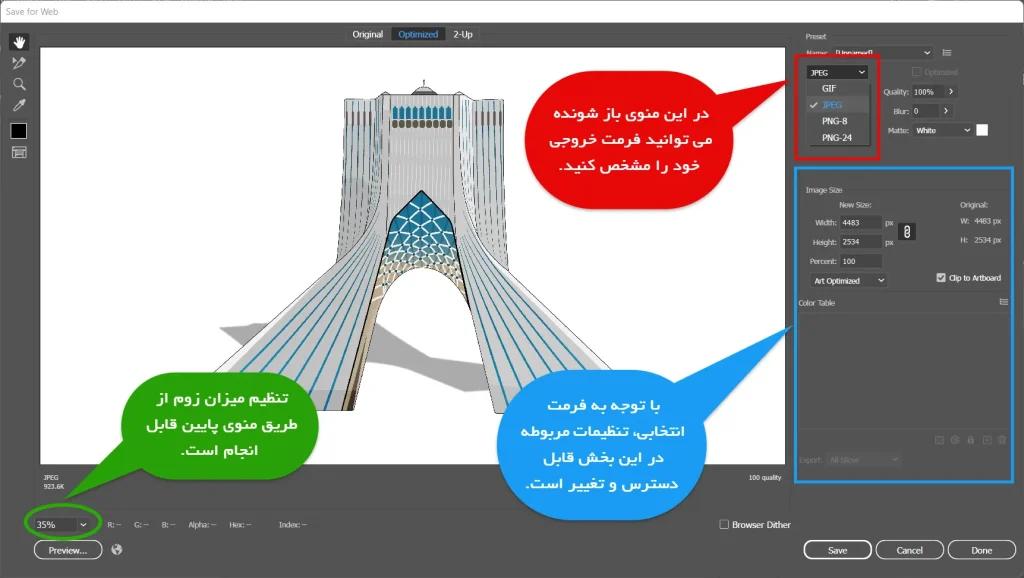
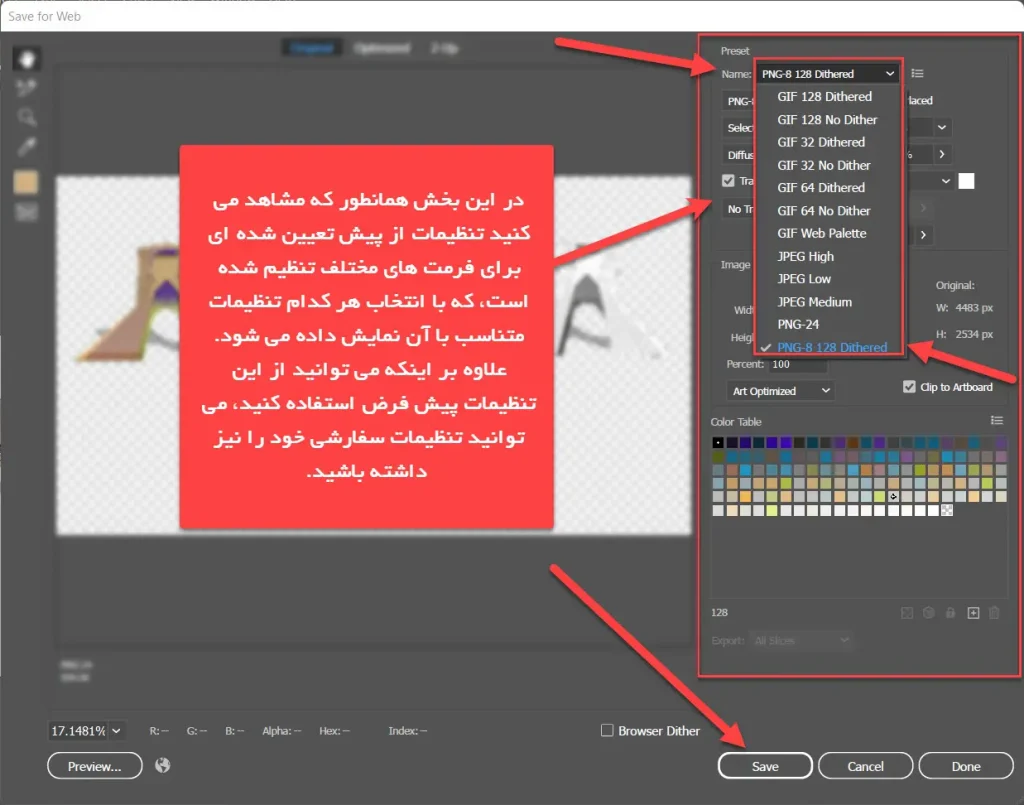
- در پنجره save for Web تنظیمات زیادی برای گرفتن خروجی و تعیین کیفیت آنها، وجود دارد. که به تشریح کلی این پنجره در تصاویر پایین می پردازیم.



- در نهایت پس از اعمال تنظیمات مورد نظر و انتخاب فرمت خروجی، بر روی Save کلیک نمایید.
کاربرد Save For Web:
این روش برای بهینهسازی تصاویر برای وب، بسیار مناسب است. اگر قصد دارید تصاویری با حجم کم و کیفیت مناسب برای استفاده در سایتها و اپلیکیشنهای تحت وب داشته باشید، این گزینه عالی است.
سخن آخر
استفاده از سه روش گفته شده در این مقاله، می تواند هنگام گرفتن خروجی در دو فرمت JPEG و PNG راهنمای خوبی برای شما باشد. تا هم در زمان شما صرفه جویی نماید و هم باعث شود در اندازه ها و کیفیت های مد نظرتان خروجی مناسب را بگیرید.
امیدواریم مطالب این مقاله مورد توجه شما عزیزان قرار بگیرد!




